هل أردتَ من قبل تعديل مظهر موقعك على ووردبريس - ربما ضبط التباعد حول أحد الأزرار، أو تغيير حجم الخط، أو حتى إنشاء تأثير مرئي فريد - ولكنك شعرت بالخوف من CSS؟ تقليدياً، كان إجراء هذه الأنواع من التعديلات يعني الغوص في التعليمات البرمجية أو الاستعانة بمطور. ولكن ماذا لو كانت هناك طريقة أبسط؟ هل يمكنك حقًا استخدام الذكاء الاصطناعي لتوليد CSS تحتاجها؟ بالتأكيد! والآن، يمكنك الاستفادة من قوة الذكاء الاصطناعي لإنشاء كود CSS الذي تحتاجه لتخصيص موقعك على ووردبريس، مما يجعل تعديلات التصميم في متناول الجميع. سيرشدك هذا الدليل إلى الخطوات السهلة للاستفادة من الذكاء الاصطناعي وفتح مستوى جديد من مرونة التصميم لموقعك على الويب.
الخطوة 1: حدد العنصر الذي تريد تعديله
الخطوة الأولى هي تحديد العنصر الذي تريد تغييره بالضبط في موقعك الإلكتروني. هل هو زر أو عنوان أو خلفية قسم أو شيء آخر؟ سيساعدك وجود هدف واضح في ذهنك على التواصل بفعالية مع الذكاء الاصطناعي.
الخطوة 2: امنح العنصر فئة CSS فريدة من نوعها
لإخبار CSS (والذكاء الاصطناعي) بالعنصر المحدد الذي تشير إليه، من الأفضل أن تمنحه فئة CSS فريدة. إليك كيفية القيام بذلك عادةً:
1. في محرر مكوِّن ووردبريس (غوتنبرغ): عند تحرير صفحة أو مقالة، حدِّد المكوِّن الذي تريد تعديله. في الشريط الجانبي الأيمن، وسِّع قسم "متقدم". ستجد حقلاً بعنوان "فئة (فئات CSS إضافية)". أدخل اسمًا وصفيًا هنا (على سبيل المثال, زري المخصص, الصفحة الرئيسية - القسم الرئيسي, عنوان خاص). يمكنك إضافة فئات متعددة، مفصولة بمسافات.
2. استخدام أداة إنشاء الصفحات (مثل Elementor و Beaver Builder): تمتلك معظم أدوات إنشاء الصفحات خيارات مماثلة ضمن إعدادات العناصر الخاصة بها. ابحث عن علامة تبويب "متقدم" أو قسم لإضافة فئات CSS أو معرّفات لوحدات أو عناصر واجهة مستخدم محددة.
الخطوة 2: امنح العنصر فئة CSS فريدة من نوعها
لإخبار CSS (والذكاء الاصطناعي) بالعنصر المحدد الذي تشير إليه، من الأفضل أن تمنحه فئة CSS فريدة. إليك كيفية القيام بذلك عادةً:
1. في محرر مكوِّن ووردبريس (غوتنبرغ): عند تحرير صفحة أو مقالة، حدِّد المكوِّن الذي تريد تعديله. في الشريط الجانبي الأيمن، وسِّع قسم "متقدم". ستجد حقلاً بعنوان "فئة (فئات CSS إضافية)". أدخل اسمًا وصفيًا هنا (على سبيل المثال, زري المخصص, الصفحة الرئيسية - القسم الرئيسي, عنوان خاص). يمكنك إضافة فئات متعددة، مفصولة بمسافات.
2. استخدام أداة إنشاء الصفحات (مثل Elementor و Beaver Builder): تمتلك معظم أدوات إنشاء الصفحات خيارات مماثلة ضمن إعدادات العناصر الخاصة بها. ابحث عن علامة تبويب "متقدم" أو قسم لإضافة فئات CSS أو معرّفات لوحدات أو عناصر واجهة مستخدم محددة.
بمجرد إضافة فئة فريدة، تأكد من حفظ التغييرات التي أجريتها.
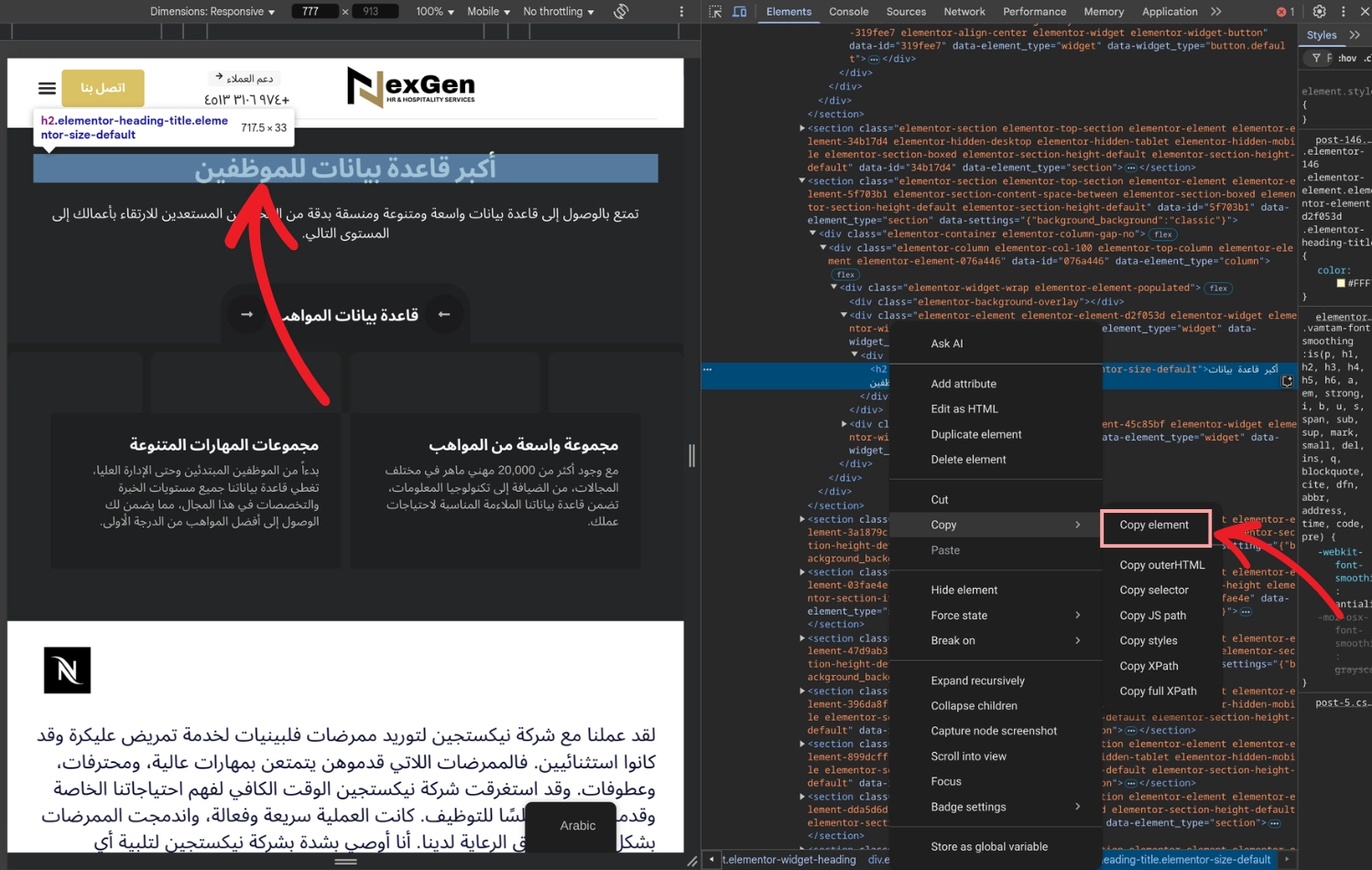
الخطوة 3: فحص العنصر في المتصفح الخاص بك
بعد ذلك، ستحتاج إلى رؤية الكود الأساسي للعنصر الذي تريد تعديله. يمكنك القيام بذلك باستخدام أداة "الفحص" في متصفحك:
1. افتح الصفحة على موقع الويب الخاص بك حيث يوجد العنصر في علامة تبويب جديدة.
2. انقر بزر الماوس الأيمن مباشرةً على العنصر الذي تريد تغييره.
3. اختر الفحص أو فحص العنصر من قائمة السياق. سيؤدي ذلك إلى فتح أدوات المطور في متصفحك، وعادةً ما تكون في أسفل الشاشة أو على جانبها.
الخطوة 4: حدد موقع رمز العنصر والأنماط الموجودة

في أدوات المطور، سترى في أدوات المطور بنية HTML لصفحتك. يجب تمييز العنصر الذي نقرت عليه بزر الماوس الأيمن. على الجانب الأيمن (عادةً في علامة تبويب تحمل اسم "الأنماط" أو "المحسوبة")، سترى قواعد CSS التي يتم تطبيقها حاليًا على هذا العنصر من قالبك وأي إضافات.
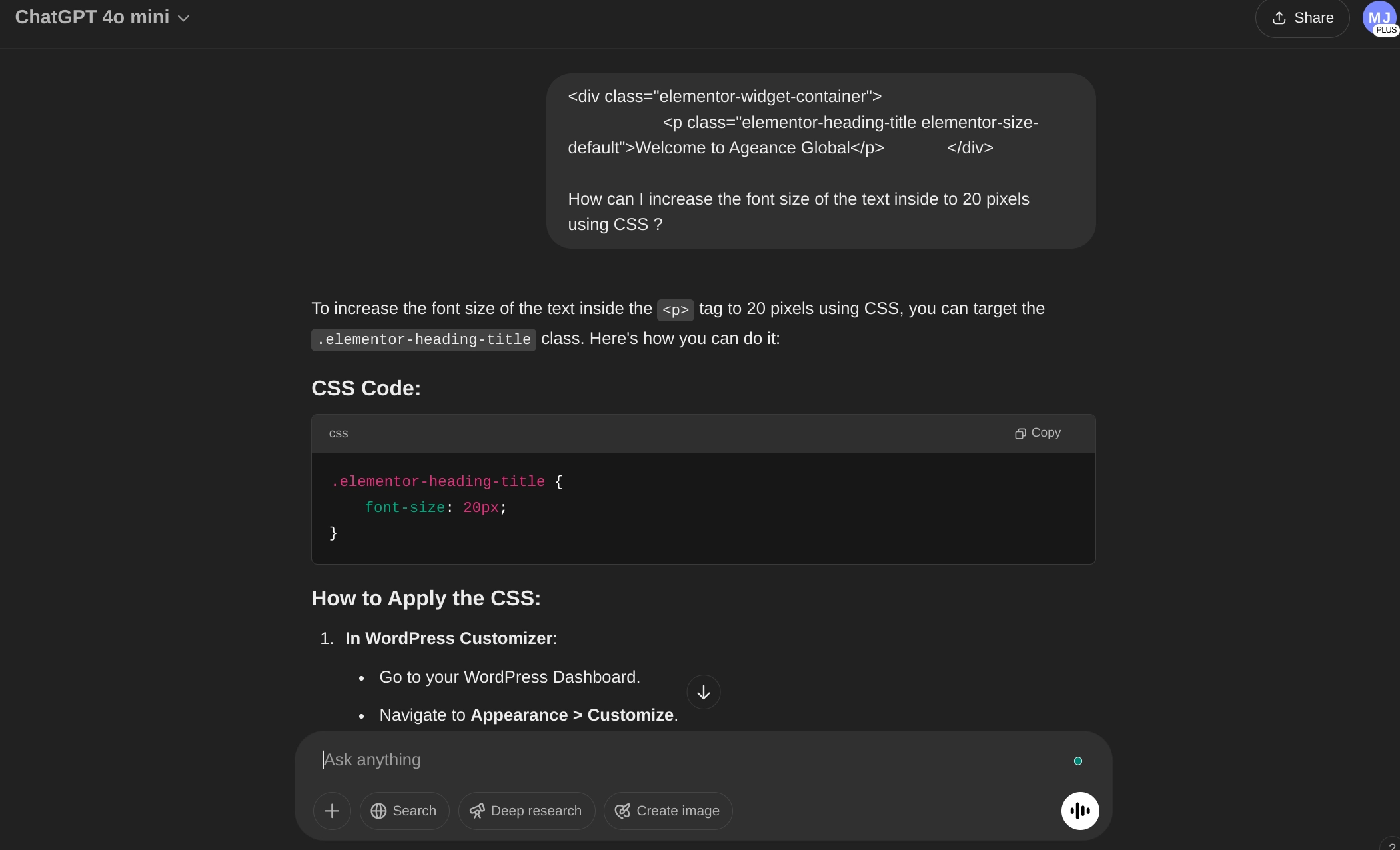
الخطوة 5: اطلب من الذكاء الاصطناعي (مثل Gemini أو ChatGPT) إنشاء CSS

الآن يأتي الآن سحر الذكاء الاصطناعي! افتح أداة الذكاء الاصطناعي المفضلة لديك (مثل Gemini أو ChatGPT) وزودها بالمعلومات التالية:
1. فئة CSS التي أضفتها إلى العنصر (على سبيل المثال, زري المخصص). احرص على تضمين النقطة البادئة للفصل.
2. وصف واضح وموجز للتعديل الذي تريد إجراءه. كن محدداً قدر الإمكان. على سبيل المثال:
- "أريد أن أجعل لون خلفية
زري المخصصأزرق فاتح." - "كيف يمكنني زيادة حجم الخط في النص الموجود بالداخل
عنوان خاصإلى 20 بكسل؟" - "بالنسبة إلى
الصفحة الرئيسية - القسم الرئيسي"، كيف يمكنني إضافة ظل مربع خفي؟ - "أريد إزالة التسطير من الروابط الموجودة داخل
قسمي المخصص.” - "كيف يمكنني توسيط النص داخل
زري المخصص?”3 - (اختياري ولكنه مفيد): يمكنك أيضًا تزويد الذكاء الاصطناعي ببعض خصائص CSS الموجودة في علامة تبويب "الأنماط" في أدوات المطور في متصفحك. يمكن أن يمنح هذا الذكاء الاصطناعي المزيد من السياق.
الخطوة 6: نسخ ولصق CSS الذي تم إنشاؤه في ووردبريس
يجب أن يزودك الذكاء الاصطناعي برمز CSS اللازم لإجراء التعديل الذي تريده. انسخ هذا الرمز بعناية.
بعد ذلك، ارجع إلى لوحة تحكم ووردبريس الخاصة بك وانتقل إلى المظهر > التخصيص > CSS إضافي. الصق كود CSS الذي نسخته في منطقة النص.
الخطوة 7: المعاينة والضبط
بمجرد لصق CSS، يجب أن يتم تحديث معاينة أداة التخصيص على اليمين لتعكس التغييرات التي أجريتها. إذا لم يكن ما تصوَّرته بالضبط، فلا تقلق! يمكنك العودة إلى الذكاء الاصطناعي، وشرح ما تريد تعديله، واطلب منه تنقيح CSS. بعد ذلك، ما عليك سوى نسخ الكود المحدَّث ولصقه في قسم CSS الإضافي مرة أخرى.
بمجرد أن تكون راضيًا عن النتائج، انقر على النشر في الجزء العلوي من أداة التخصيص لحفظ تغييراتك وتطبيقها على موقعك المباشر.
إطلاق العنان لإمكانات التصميم الخاصة بك
بمساعدة الذكاء الاصطناعي، يمكنك تخصيص موقع الويب ووردبريس أصبح التصميم أكثر سهولة من أي وقت مضى. لم تعد بحاجة إلى أن تكون خبيرًا في البرمجة لإجراء تلك التعديلات الصغيرة ولكن المؤثرة التي يمكن أن تجعل موقعك متميزًا حقًا. لذا، انطلق، وحدد تلك العناصر التي تريد تحسينها، واطلب من الذكاء الاصطناعي بعض سحر CSS، وأطلق العنان لإمكانات تصميم ووردبريس الخاص بك!