التفكير في توسيع ووردبريس الخاص بك الموقع الإلكترونيالوصول إلى العالم الناطق بالعربية؟ هذا هدف رائع! ومع ذلك، فإن التعامل مع التحول من لغة من اليسار إلى اليمين مثل اللغة الإنجليزية إلى اللغة العربية من اليمين إلى اليسار يمكن أن يجلب مجموعة من التحديات الفريدة في التخطيط. من المهم جداً أن تجعل النص يتدفق بشكل صحيح، وتنسيق العناصر بشكل مناسب، وضمان تجربة مرئية جذابة لجمهورك الناطق باللغة العربية. قد يبدو الأمر شاقاً في البداية، لكننا هنا لتبسيط العملية. سوف يرشدك هذا الدليل إلى الخطوات الأساسية لترجمة موقع WordPress الإنجليزي الخاص بك إلى اللغة العربية بسلاسة وإتقان تخطيطات RTL (من اليمين إلى اليسار) المهمة للغاية، مما يجعل موقعك متاحاً وجذاباً لجمهور جديد بالكامل.
إليك الطريقة التي سنجعل ترجمة موقع WordPress الإنجليزي الخاص بك إلى اللغة العربية وإعداد تخطيطات RTL المهمة للغاية أمرًا سهلاً للغاية:
الخطوة 1: ابحث عن قالب مناسب ل RTL
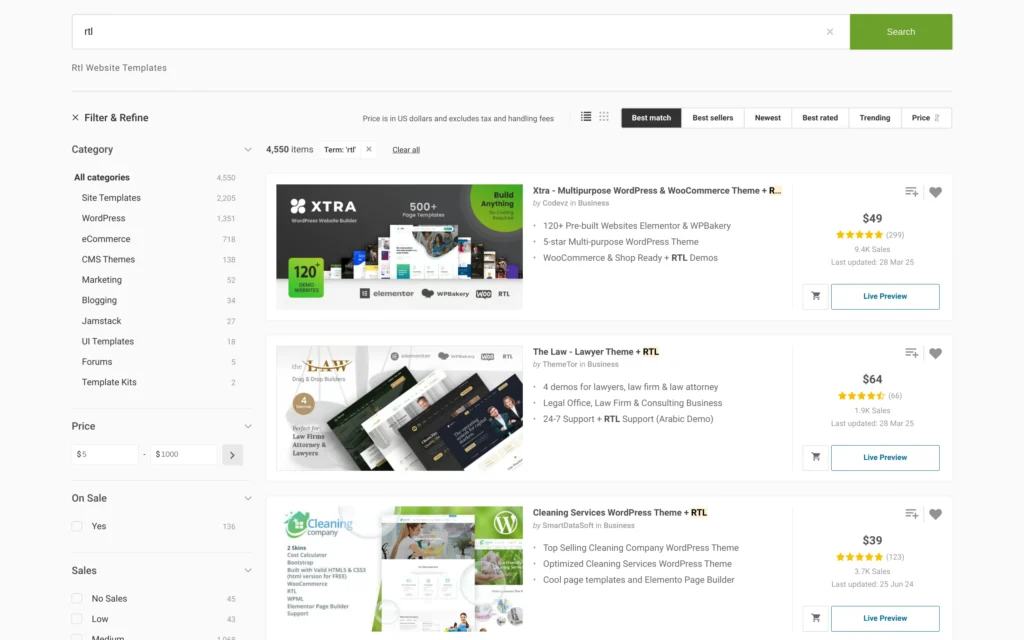
عندما تخطط لعرض لغات تقرأ من اليمين إلى اليسار، مثل اللغة العربية، فإن البدء بقالب يدعم بطبيعته لغة RTL هو خطوة ذكية. بينما أنت يمكن إجبار أي قالب على الانتقال إلى RTL، فالقوالب المصممة مع وضع RTL في الاعتبار غالبًا ما تتعامل مع أشياء مثل محاذاة القائمة، وتدفق النص، وتخطيط العناصر بسلاسة أكبر بكثير من خارج الصندوق. هذا يمكن أن يوفر عليك الكثير من التعديلات في المستقبل. ابحث عن القوالب المصنفة على وجه التحديد على أنها "مدعومة بلغة RTL" عندما تتصفح دليل قوالب ووردبريس أو أسواق القوالب الأخرى. غالباً ما تأتي هذه القوالب مع أنماط مدمجة تتكيف بشكل جيد مع كل من لغات LTR (مثل الإنجليزية) ولغات RTL.
الخطوة 2: ثبِّت ووردبريس والقالب الذي اخترته، ثم أضف محتواك الإنجليزي
إذا لم تكن قد فعلت ذلك بالفعل، فابدأ بتثبيت موقع ووردبريس الخاص بك. بمجرد تشغيله، قم بتثبيت القالب المتوافق مع RTL الذي اخترته. حان الوقت الآن لملء موقعك الإلكتروني بمحتواك الأصلي باللغة الإنجليزية. ضع جميع صفحاتك ومقالاتك ونصوصك الأخرى في مكانها الصحيح. ستكون هذه نقطة البداية لعملية الترجمة.
الخطوة 3: جعل اللغة العربية لغتك الثانية
للتعامل مع الترجمة بكفاءة، سنستفيد من مكون إضافي رائع يسمى ترجمة الصحافة. تتيح لك هذه الإضافة ترجمة موقع WordPress بالكامل من الواجهة الأمامية مباشرة، مما يجعل العملية مرئية وبديهية. إليك كيفية البدء:
1. قم بتثبيت TranslatePress: في لوحة تحكم ووردبريس، انتقل إلى المكونات الإضافية > إضافة جديد. ابحث عن "TranslatePress" وقم بتثبيت الإضافة وتفعيلها.
2. تكوين TranslatePress: بمجرد التفعيل، انتقل إلى ترجمة الصحافة في قائمة ووردبريس الخاصة بك، ثم انقر على الإعدادات.
3. اختر لغاتك: تحت جنرال لواء في علامة التبويب اللغة الافتراضية القائمة المنسدلة، اختر اللغة الإنجليزية. ثم، في اختيار لغات الترجمة قسم، اختر اللغة العربية من القائمة المنسدلة وانقر فوق إضافة. يمكنك أيضاً إعادة ترتيب اللغات حسب الحاجة.
4. ابدأ الترجمة: الآن، يمكنك البدء في ترجمة المحتوى الخاص بك. في الواجهة الأمامية لموقعك الإلكتروني، يجب أن ترى خيارًا جديدًا (عادةً ما يكون زرًا عائمًا أو في شريط المشرف عند تسجيل الدخول) يقول ترجمة الصفحة. انقر على هذا.
5. ترجمة العناصر: ستُفتح واجهة TranslatePress، لتظهر موقعك الإلكتروني من جانب وحقول الترجمة من الجانب الآخر. ما عليك سوى النقر على أي عنصر نصي في صفحتك، وستظهر نسخته الإنجليزية في الشريط الجانبي. يمكنك بعد ذلك كتابة الترجمة العربية. يقوم TranslatePress بحفظ ترجماتك تلقائيًا أثناء تنقلك.
6. إعدادات RTL (عادة ما تكون تلقائية): نظرًا لأنك اخترت اللغة العربية كلغة و(من الناحية المثالية) قالبًا مدعومًا بلغة RTL، غالبًا ما تتعامل TranslatePress تلقائيًا مع تعديلات تخطيط RTL الأساسية. قد تلاحظ تقليب اتجاه النص وبعض التغييرات الأساسية في المحاذاة.
الخطوة 4: ضبط RTL باستخدام CSS (خاص باللغة العربية)
على الرغم من أن القالب المدعوم بلغة RTL وTranslatePress سيقطع بك شوطًا طويلاً، إلا أنك قد تواجه بعض العناصر التي لا تتم محاذاتها أو تباعدها بشكل مثالي في التخطيط العربي. هنا يأتي دور القليل من سحر CSS، والأهم من ذلك، سنتأكد من أن هذه التغييرات فقط تنطبق على النسخة العربية.
إذا كنت على دراية ب CSS، يمكنك فحص العناصر مباشرةً في متصفحك وكتابة قواعد CSS مخصصة لضبط موضعها وهوامشها وحشوها وحشوها وخصائص أخرى. للتأكد من أن هذه الأنماط تؤثر على النسخة العربية فقط، ستحتاج إلى وضع بادئة لقواعد CSS الخاصة بك بفئة خاصة باللغة. غالبًا ما تضيف TranslatePress إما .rtl إلى فئة <body> أو فئة خاصة باللغة مثل .translatepress-ar. افحص النسخة العربية لموقعك الإلكتروني لمعرفة الفئة المستخدمة. يجب أن تبدو قواعد CSS الخاصة بك على هذا النحو:
.rtl.rtl.your-عنصرك فئة {
/* تعديلات CSS الخاصة بـ RTL الخاصة بك *//
الهامش لليمين: 10 بكسل;
يسار الحشو: 5 بكسل;
/* ... تعديلات أخرى .... */
}
/* أو */
.translatepress-ar .your-element-class {/*
/ * * تعديلات CSS الخاصة ب RTL الخاصة بك *//
الهامش لليمين: 10 بكسل;
يسار الحشو: 5 بكسل;
/* ... تعديلات أخرى ... */
}
استبدل فئة العنصر الخاص بك مع فئة CSS الفعلية للعنصر الذي تريد تعديله.
الخطوة 5: استخدام الذكاء الاصطناعي (مثل Gemini أو ChatGPT) لإنشاء CSS (خاص بالعربية)
إذا لم تكن خبيراً في CSS، فلا تقلق! يمكن أن تكون أدوات الذكاء الاصطناعي مثل Gemini أو ChatGPT مفيدة للغاية في إنشاء CSS الذي تحتاجه، مع التأكد من أنه يؤثر فقط على تخطيطك العربي. إليك العملية:
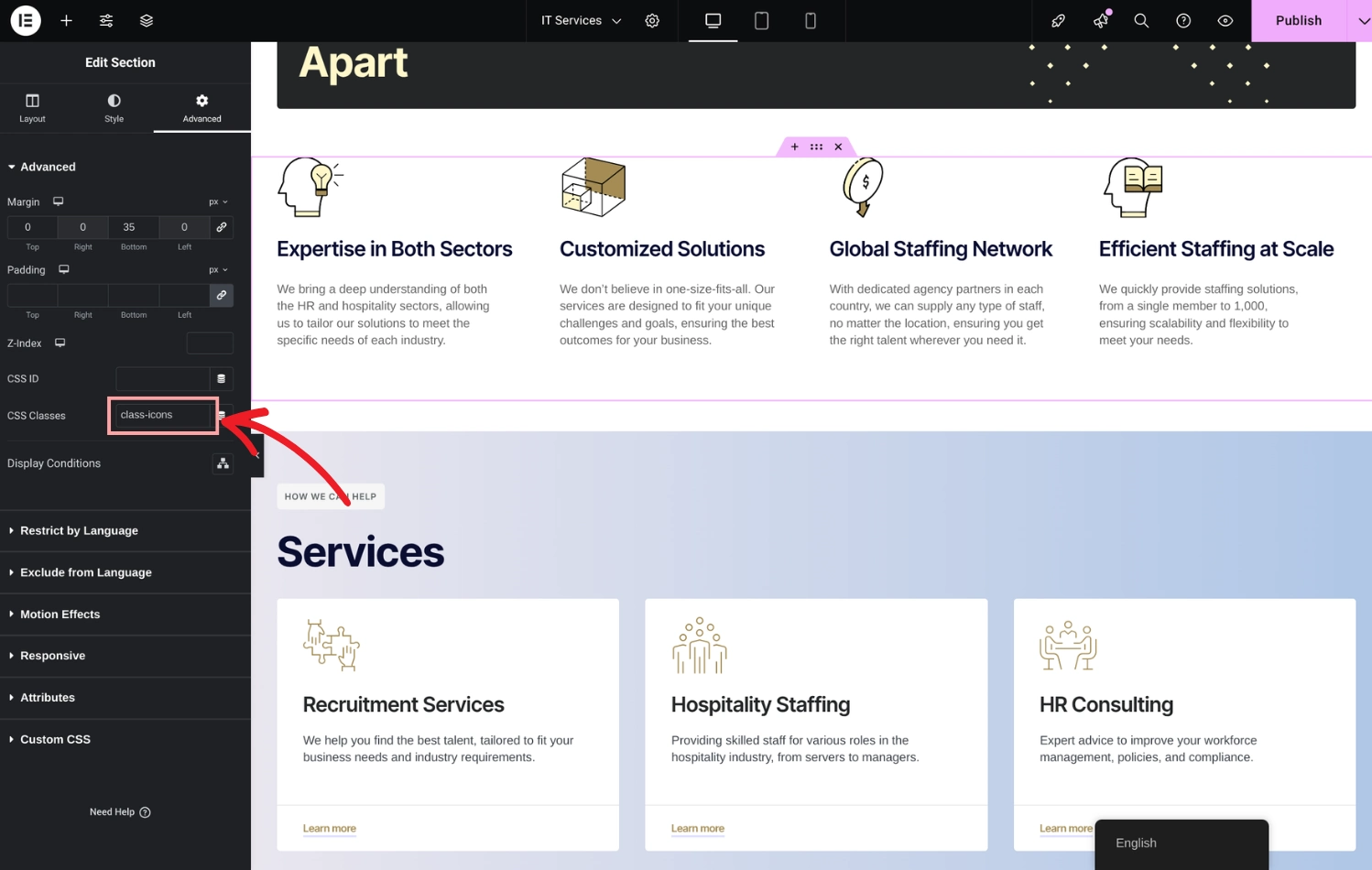
1. امنح العنصر فئة: كما في السابق، امنح العنصر الذي تريد تعديله فئة CSS فريدة (على سبيل المثال, زر الإصلاح rtl-button-fix).
2. حفظ وفحص النسخة العربية: احفظ تغييراتك وافتح النسخة العربية من الصفحة المحددة على موقعك الإلكتروني في علامة تبويب جديدة.
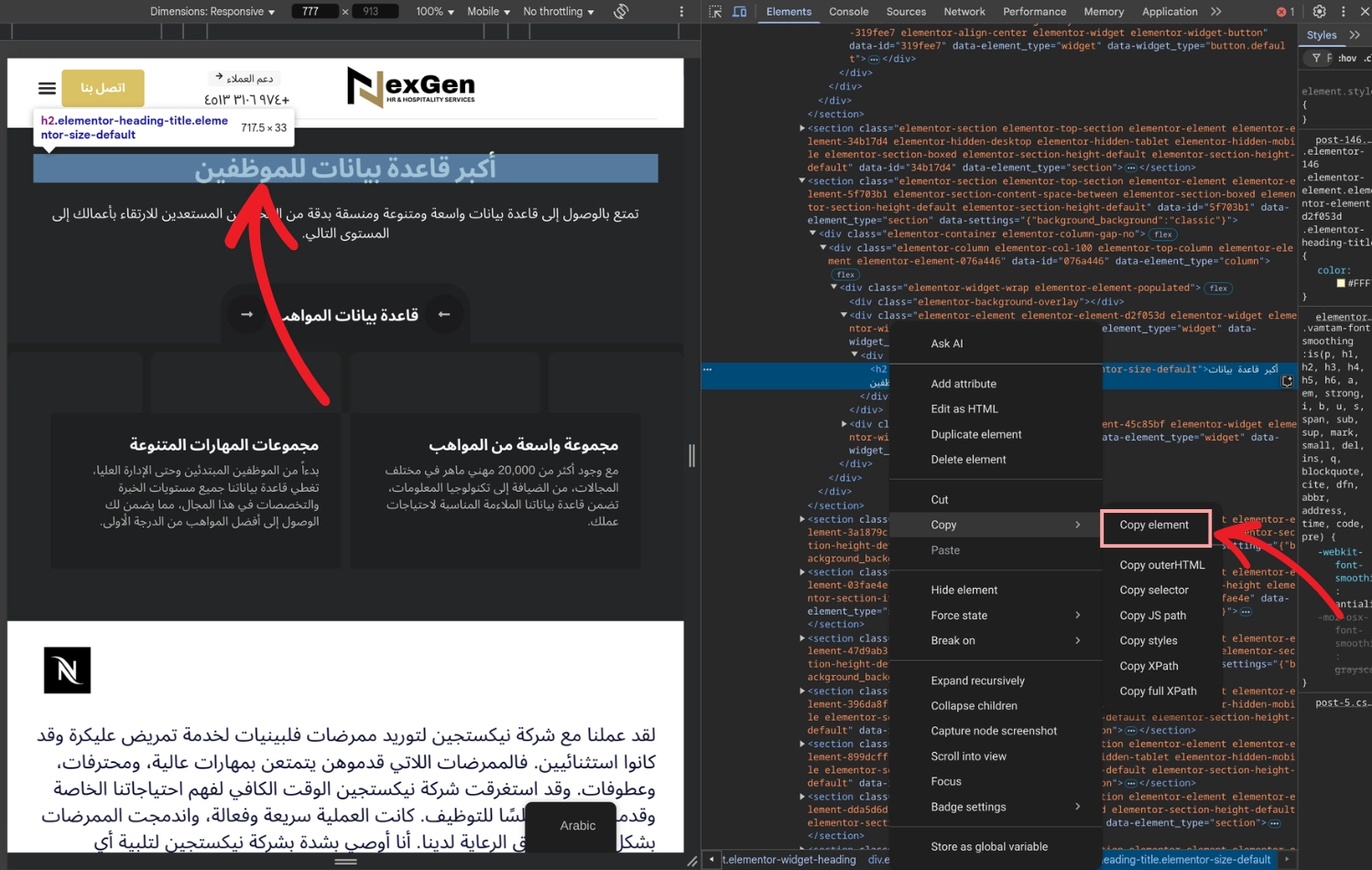
3. افحص العنصر: انقر بزر الماوس الأيمن على العنصر وحدد الفحص (أو فحص العنصر).
4. نسخ خصائص CSS: انسخ كود CSS الخاص بهذا العنصر من أدوات المطور.
5. اسأل منظمة العفو الدولية (حدد اللغة العربية فقط): الآن، عندما تطلب من Gemini أو ChatGPT، تأكد من تضمين أن CSS يجب أن يستهدف النسخة العربية فقط. على سبيل المثال: "إليك CSS لزر على موقعي الإلكتروني: [تم لصق كود CSS]. في النسخة العربية (RTL) (التي تحتوي على body.rtl فئة)، فهو منحرف قليلاً إلى اليسار. كيف يمكنني ضبط CSS لتحريكه 10 بكسل إلى اليمين، مع التأكد من أن التغيير ينطبق فقط على التخطيط العربي؟ [تم لصق كود CSS]. تستخدم نسختي العربية فئة .translatepress-ar. كيف يمكنني تعديل CSS لتحريكه 10 بكسل إلى اليمين، مع ضمان ذلك فقط
يؤثر على التخطيط العربي؟"
6. احصل على CSS (مع خصوصية RTL): يجب أن يوفر لك الذكاء الاصطناعي CSS الذي يتضمن .rtl أو .translatepress-ar البادئة. على سبيل المثال:
.rtl.rtl-button-fix .rtl-button-fix {
الهامش لليمين: 10 بكسل;
}
أو
.translatepress-ar .rtl-button-fix {
الهامش لليمين: 10 بكسل;
}
7. الصق في CSS إضافية: في لوحة تحكم ووردبريس، انتقل إلى المظهر > التخصيص > CSS إضافية. الصق كود CSS المقدم من الذكاء الاصطناعي هنا.
8. اضبط وفقًا لذلك: تحقق من النسخة العربية لموقعك الإلكتروني وعدّل القيم حسب الحاجة.
من خلال استخدام .rtl أو .translatepress-ar (أو أيًا كانت الفئة التي تستخدمها TranslatePress للغة العربية) في قواعد CSS الخاصة بك، فإنك تضمن أن تكون تعديلات التخطيط الخاصة بك خاصة بالنسخة العربية من موقعك، مع الحفاظ على الشكل المقصود للمحتوى الإنجليزي الخاص بك.
ترجمة WordPress إلى العربية بسهولة! يغطي الدليل التفصيلي خطوة بخطوة قوالب RTL، وTranslatePress، ونصائح CSS لتخطيط عربي مثالي. هل تحتاج إلى مساعدة أو تريد منا إنشاء موقع إلكتروني لك؟ للتواصل مع ايجانس